Blokken toevoegen
Om de pagina te voorzien van content wordt er gebruik gemaakt van verschillende soorten blokken. Op deze pagina wordt voor alle beschikbare blokken uitleg en een voorbeeld gegeven. Bekijk deze pagina in de browser om de blokken in hun vormgeving te bekijken of bezoek de Blokken demopagina.
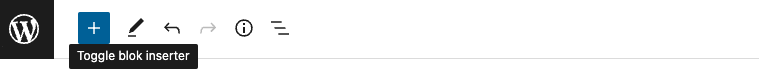
Blokken kunnen op diverse manieren toegevoegd worden. Door op een willekeurige plaats in de editor te klikken komt er een + teken tevoorschijn.


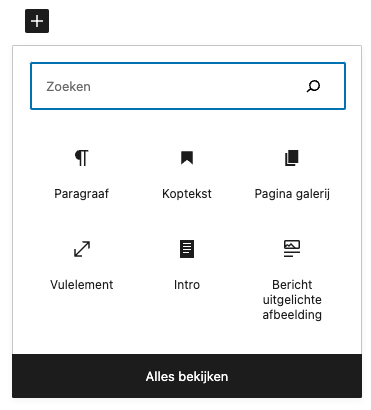
Na het klikken op de + komt het volgende paneel tevoorschijn met daarin verschillende blokken. Dit zijn de meest recente of gebruikte blokken. Door op ‘Alles bekijken’ te klikken verschijnt er een volledig overzicht.
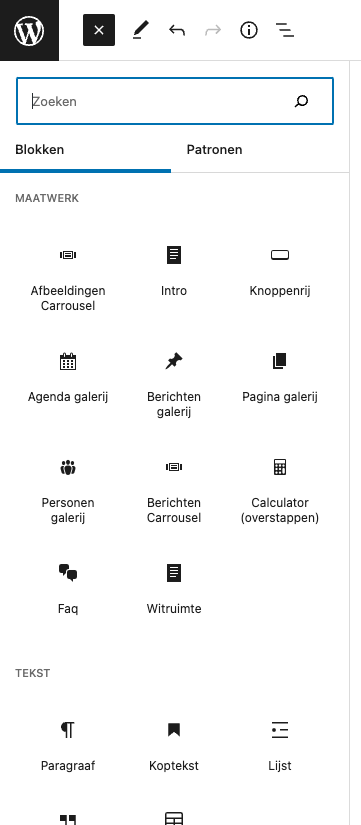
Door linksboven op het + icoon te klikken verschijnt er een volledig overzicht van alle blokken die binnen de website te gebruiken zijn. Let op! In dit overzicht kan gescrolled worden!

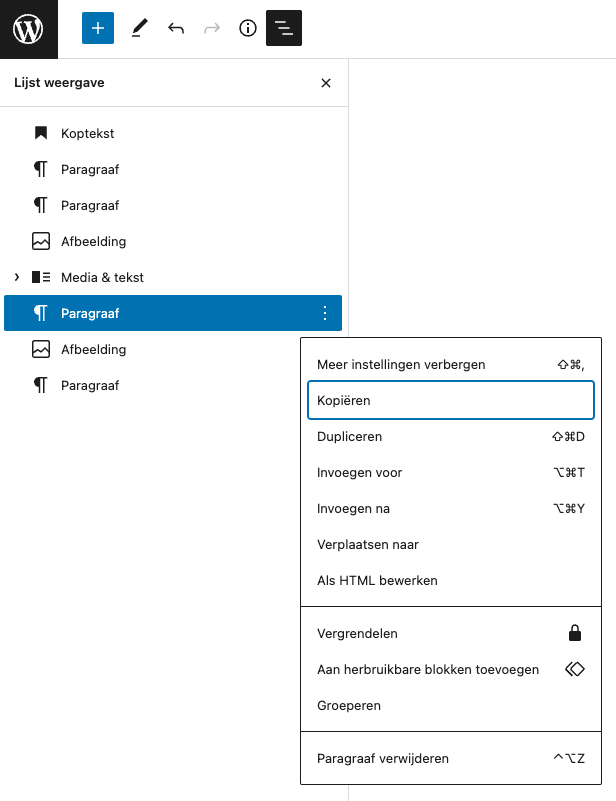
Door op het icoon ‘Lijst weergave’ te klikken verschijnt er een overzicht van alle gebruikte blokken op de pagina en kan er eenvoudig door de blokken genavigeerd worden. Hier kunnen volgordes versleept worden en via het icoon met de 3 stippen diverse opties geselecteerd of uitgevoerd worden.


Voorbeelden van alle blokken
Hieronder wordt van ieder blok een voorbeeld getoond en voorzien van uitleg hoe deze blokken ingesteld kunnen worden.
Tekstblokken
Blok – Koptekst
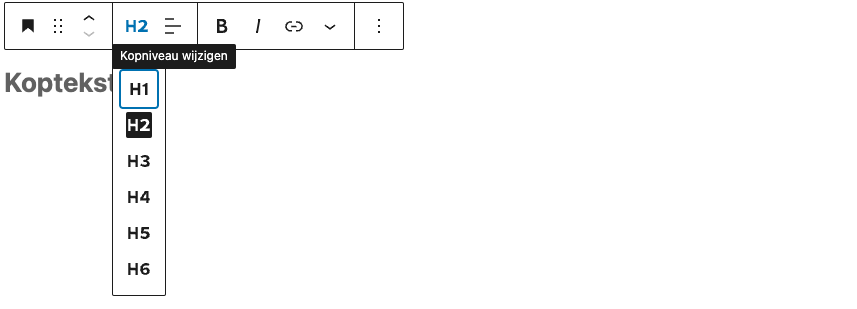
Het koptekst blok wordt gebruikt voor titels. Het kopniveau kan aangepast worden door op het huidige kopniveau te klikken.

H1 – Dit is een H1 titel
H2 – Dit is een H2 titel
H3 – Dit is een H3 titel
H4 – Dit is een H4 titel, H5 en H6 hebben dezelfde opmaak. H4 t/m H6 worden over het algemeen weinig tot niet gebruikt.
Blok – Paragraaf
Dit is een paragraaf blok met daarin een cursief, een bold en een link. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis iaculis, lectus non dapibus hendrerit, magna neque elementum lorem, id dictum odio nibh tincidunt ipsum.
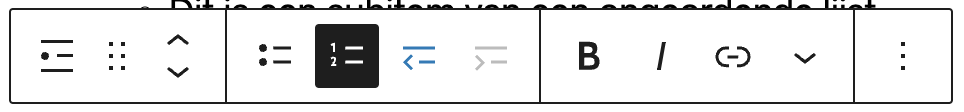
Blok – Lijst

- Dit is een ongeordende lijst
- Dit is een subitem van een ongeordende lijst
- Dit is een ongeordende lijst

- Dit is een geordende lijst
- Dit is een subitem van een geordende lijst
- Dit is een geordende lijst
Blok – Citaat
Dit is een citaat blok. Duis iaculis, lectus non dapibus hendrerit, magna neque elementum lorem, id dictum odio nibh tincidunt ipsum.
BW H Ontwerpers
Blok tabel
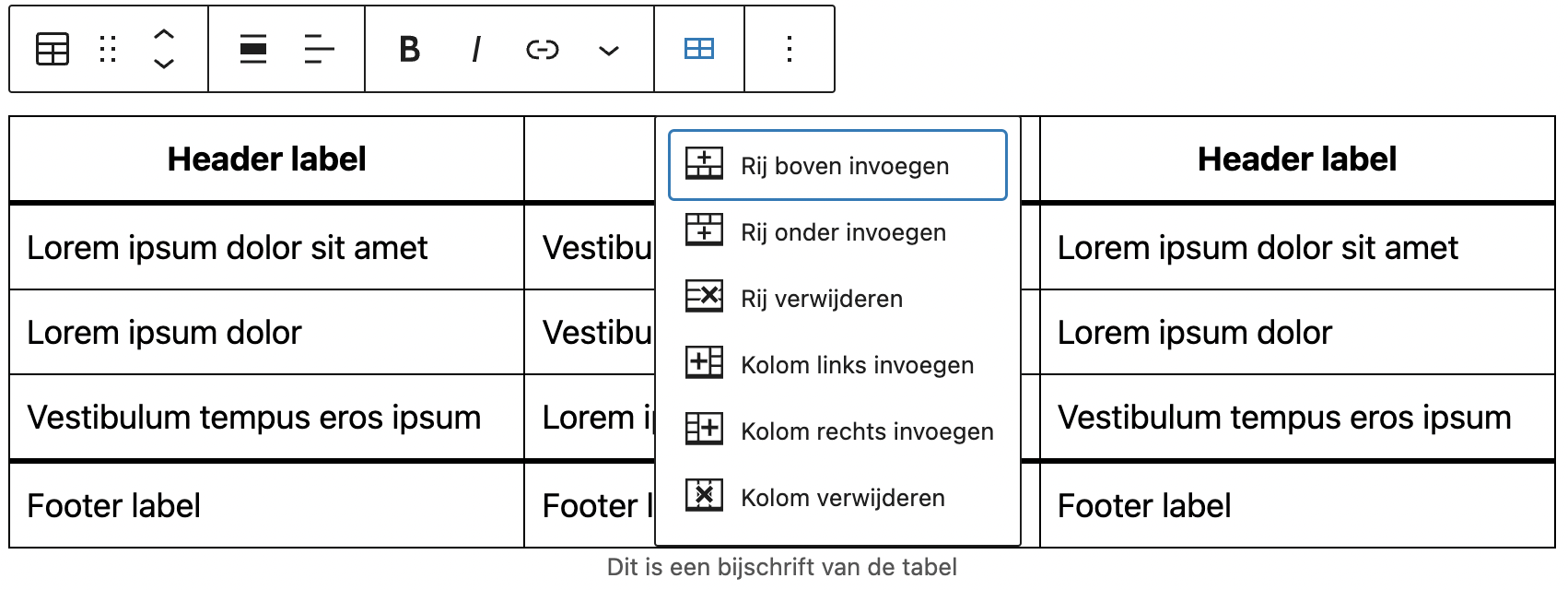
Hieronder wordt een tabel weergegeven. Door op het ’tabel’ icoon te klikken komen de instellingen tevoorschijn om de tabel op te maken.


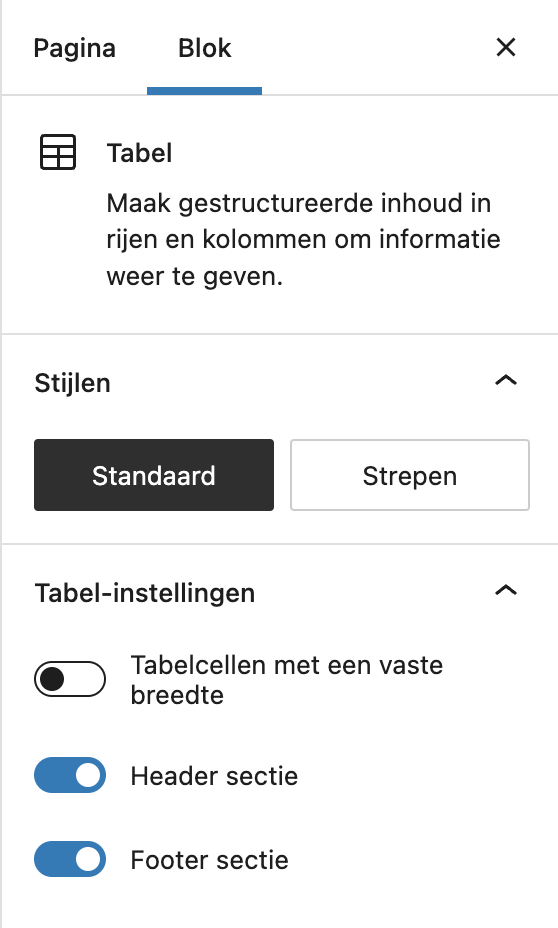
In het opties menu aan de rechterkant kan nog worden een keuze worden gemaakt tussen verschillende stijlen ‘standaard of met ‘strepen’.
Onder tabel-instellingen kan worden aangegeven of de tabel over een header of een footer moet beschikken en of de tabelcellen een vaste breedte moeten behouden inplaats van zich aanpassen aan de inhoud.
Voorbeelden van tabellen
| Header label | Header label | Header label |
|---|---|---|
| Lorem ipsum dolor sit amet | Vestibulum tempus eros ipsum | Lorem ipsum dolor sit amet |
| Lorem ipsum dolor | Vestibulum tempus eros ipsum | Lorem ipsum dolor |
| Vestibulum tempus eros ipsum | Lorem ipsum dolor sit amet | Vestibulum tempus eros ipsum |
| Footer label | Footer label | Footer label |
| Header label | Header label | Header label |
|---|---|---|
| Lorem ipsum dolor sit amet | Vestibulum tempus eros ipsum | Lorem ipsum dolor sit amet |
| Lorem ipsum dolor | Vestibulum tempus eros ipsum | Lorem ipsum dolor |
| Vestibulum tempus eros ipsum | Lorem ipsum dolor sit amet | Vestibulum tempus eros ipsum |
| Footer label | Footer label | Footer label |
Media blokken
Blok – Afbeelding

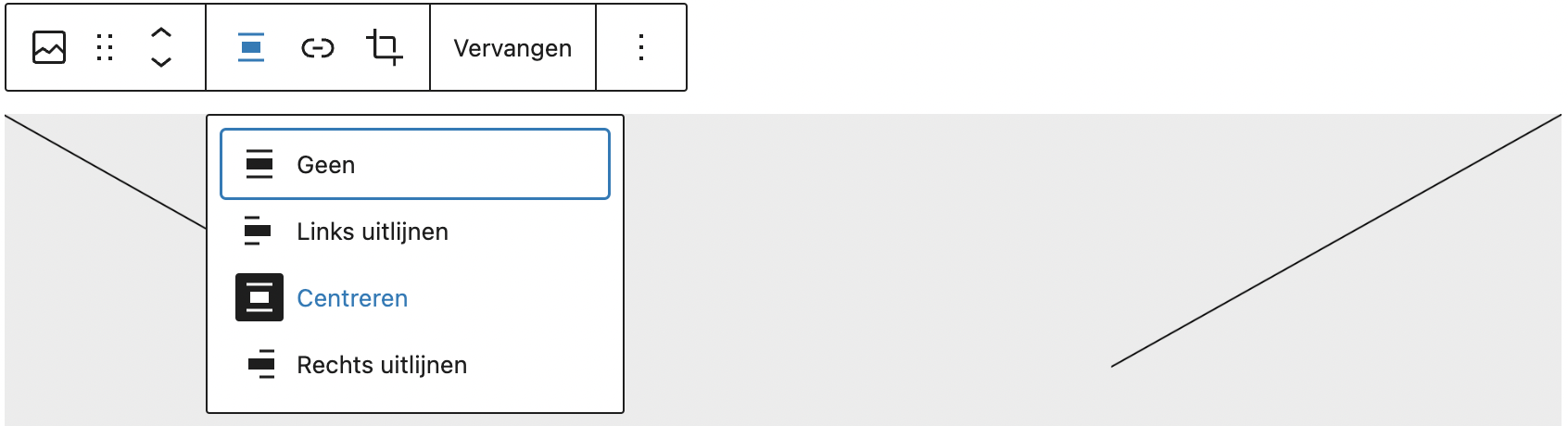
Wanneer de uitlijning van de afbeelding op ‘Centeren staat zal de afbeelding groter worden weergegeven en buiten de tekstkolom breken.

Afbeelding groot voorbeeld

Blok – Galerij

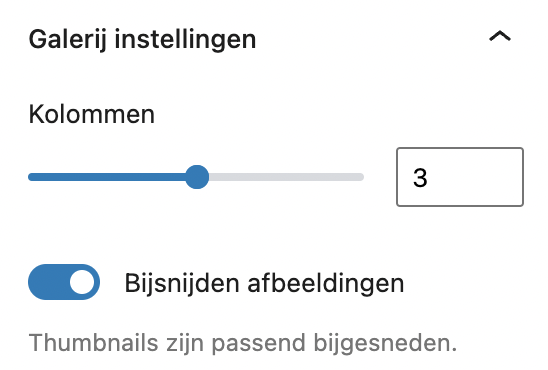
Om meerdere afbeeldingen naast elkaar te tonen wordt het ‘galerij’ blok gebruikt. Via de instellingen rechts kan het aantal kolommen worden ingesteld.
De optie ‘Bijsnijden afbeeldingen’ zorgt ervoor dat alle afbeeldingen met elkaar worden uitgelijnd.
Galerij voorbeeld





Blok – Audio
Met dit blok kan een audiobestand geplaatst worden. Met de blokopties rechts kan het bestand automatisch
Audio voorbeeld
Blok – Bestand
Met dit blok kan de gebruiker van de website een bestand downloaden.
Bestand voorbeeld
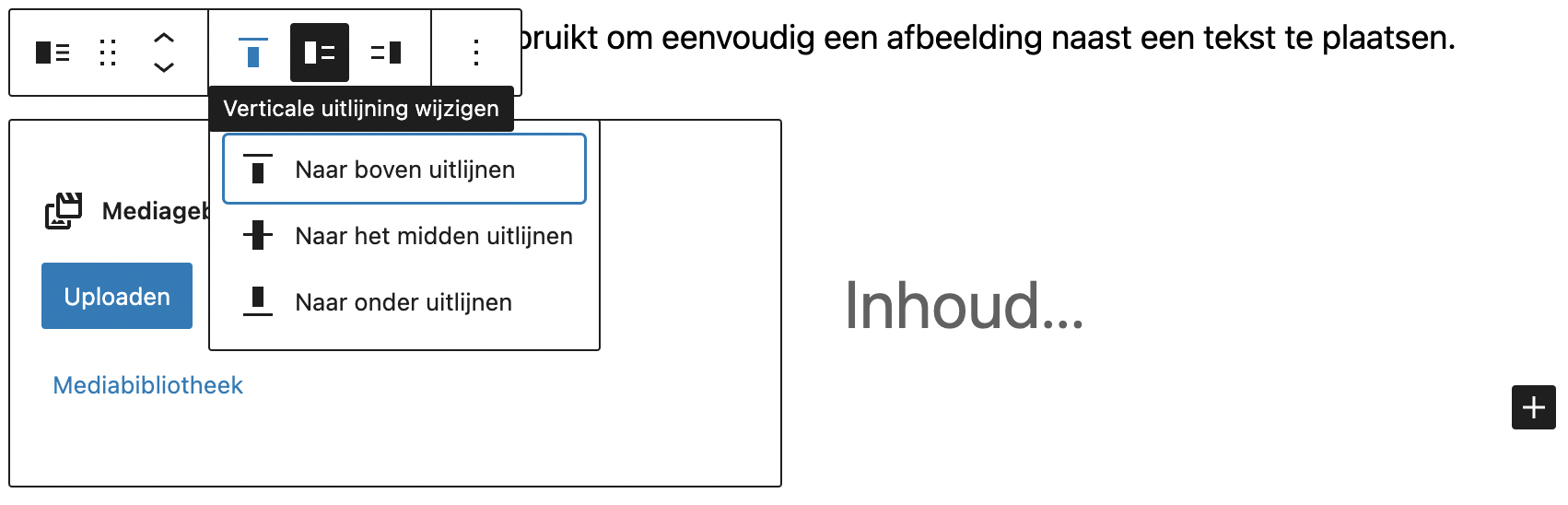
Blok – Media en tekst
Media en tekst blokken worden gebruikt om eenvoudig een afbeelding naast een tekst te plaatsen. Met de optie ‘Verticale uitlijning wijzigen’ kan de tekst boven, in het midden of onderaan de afbeelding worden uitgelijnd. De media kan zowel links als rechts naast de tekst geplaatst worden.

Media en tekst voorbeelden

Hier staat de tekst rechts van de afbeelding met als verticale uitlijning ‘Naar het midden uitlijnen’. Binnen de tekst kolom van het ‘media en tekst’ blok kunnen goed paragrafen, koptekst en knoppen blokken toegepast worden.

Hier staat de tekst links van de afbeelding met als verticale uitlijning ‘Naar boven uitlijnen’. Binnen de tekst kolom van het ‘media en tekst’ blok kunnen goed paragrafen, koptekst en knoppen blokken toegepast worden.
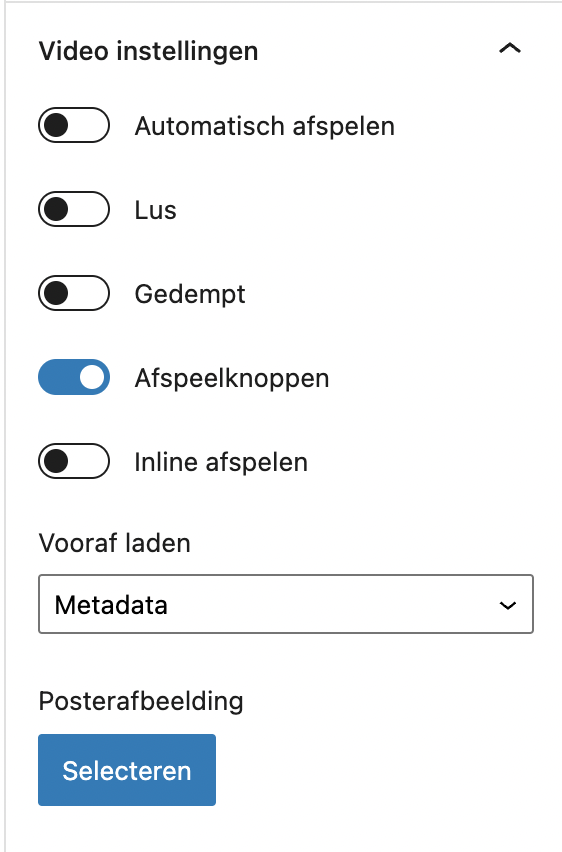
Blok – video

Met het video blok kan een video geplaatst worden via een upload, de mediabibliotheek of via een url. Hieronder in het voorbeeld wordt er een video vanaf een url ingeladen.
Wanneer alle opties rechts worden ingeschakeld zal de video automatisch afgespeeld worden zodra de video bij de gebruiker in beeld verschijnt.
Onder ‘Posterafbeelding’ kan nog een preview beeld gekozen worden welke wordt weergegeven wanneer er niet voor automatisch afspelen wordt gekozen.
Video voorbeeld
Ontwerp blokken
Blok – Knoppen
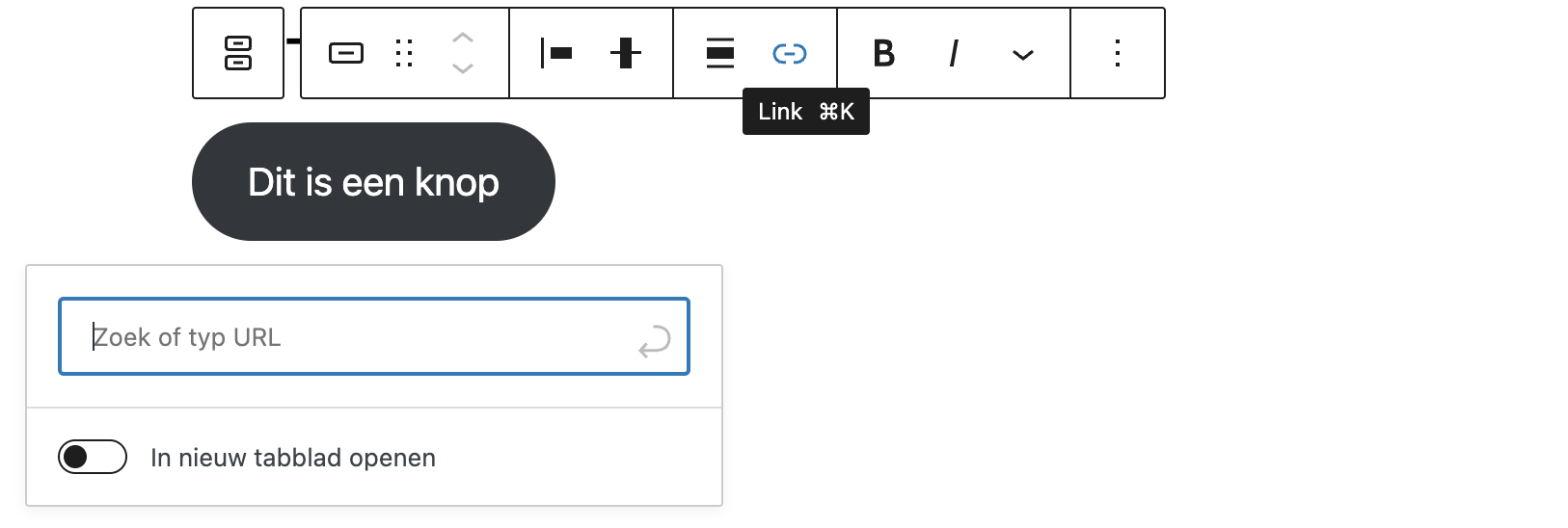
Het label van de knop kan direct na het aanmaken ingevoerd worden. Door op het link icoon te klikken kan een pagina of url aan de knop gekoppeld worden. Als vormgeving kan er rechts in de instellingen gekozen worden uit ‘vullen’ en ‘omlijning’.

Knoppen voorbeeld
Blok – Kolommen
Tekst naast elkaar weergeven kan eenvoudig met het blok ‘kolommen’. Er zijn diverse uitlijningen mogelijk. Na het selecteren van een uitlijning / indeling kunnen binnen de kolommen weer blokken geplaatst worden.
Kolommen voorbeeld
Dit is tekst binnen de linker kolom. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis iaculis, lectus non dapibus hendrerit, magna neque elementum lorem, id dictum odio nibh tincidunt ipsum.
Dit is tekst binnen de rechter kolom. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis iaculis, lectus non dapibus hendrerit, magna neque elementum lorem, id dictum odio nibh tincidunt ipsum.
Overige blokken
Blok – Insluiten / embed
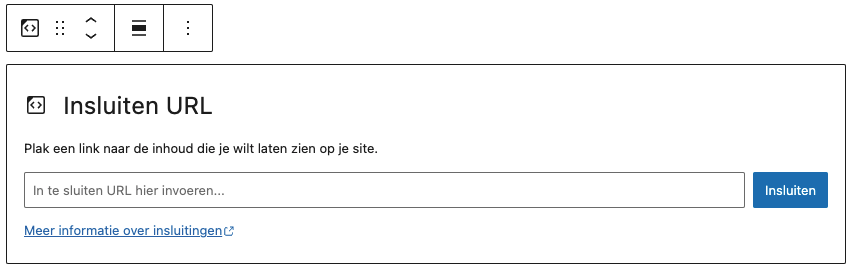
Met het insluiten / embed blok kunnen er videos van bijvoorbeeld YouTube en Vimeo worden ingesloten.
Kopieer de url van de video en plak deze in het invoerveld. Een andere manier is om de link direct in de editor te plakken.

Insluiten / embed voorbeeld
Blok – Formulier / Gravity Forms

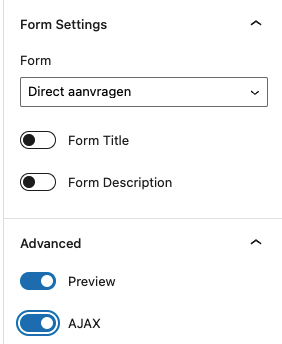
Formulieren kunnen getoond worden met het Gravity Forms / formulieren blok. Plaats het blok en selecteer het formulier uit de lijst. Aan de rechterkant kunnen nog een aantal opties worden ingesteld.
Standaard staan Formulier titel en omschrijving ingeschakeld. Indien er geen omschrijving is ingevoerd kunnen deze opties uitgeschakeld worden. Open vervolgens de ‘Advanced’ tab en schakel ‘AJAX’ in.
Voorbeeld van een formulier
Maatwerk blokken
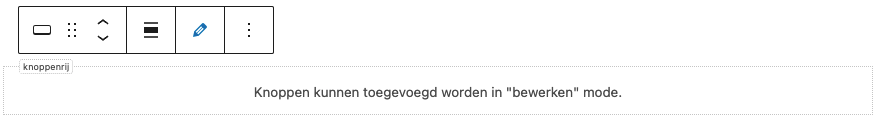
Bij het toevoegen van een maatwerk blok kan er in het blok een melding worden weergegeven dat de inhoud kan worden toegepast in de ‘bewerken mode’. Deze mode is te bereiken door in de opties balk op het potlood icoon te klikken. Wanneer de opties van het blok zijn ingesteld kan er weer omgeschakeld worden naar de ‘Preview mode’ om zo een idee te krijgen hoe het blok er ongeveer aan de voorkant van de website eruit ziet.
Blok – afbeeldingen carousel
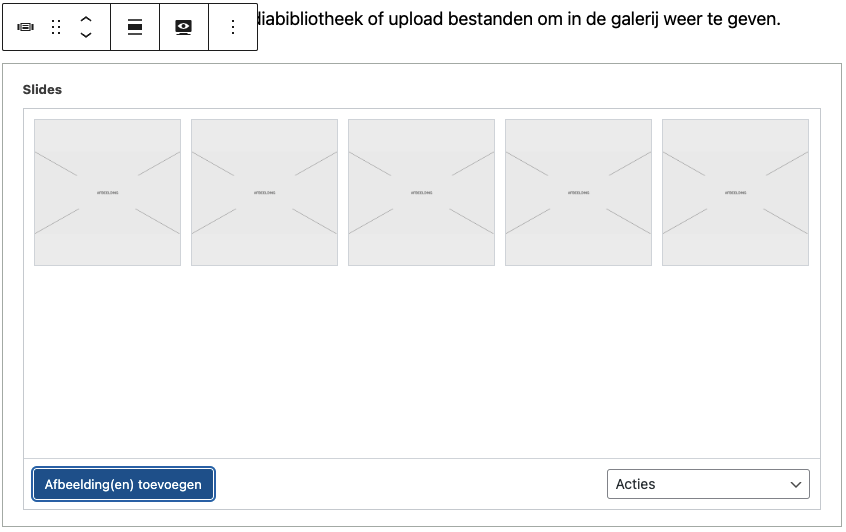
Selecteer de beelden uit de mediabibliotheek of upload bestanden om in de galerij weer te geven.

Afbeeldingen carousel voorbeeld
Blok – Intro
Tekst binnen het intro blok wordt met een afwijkende vormgeving getoond en wordt over het algemeen als eerste blok binnen de pagina gebruikt. Een intro blok kan per pagina maar een keer gebruikt worden.
Intro voorbeeld
Dit is tekst binnen het introblok. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis iaculis, lectus non dapibus hendrerit, magna neque elementum lorem, id dictum odio nibh tincidunt ipsum.
Blok – Knoppenrij
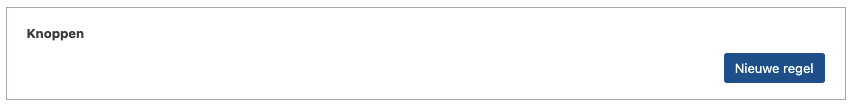
Schakel na het toevoegen van het blok over naar de ‘bewerken’ mode en klik vervolgens op de ‘Nieuwe regel’ knop.


Voer vervolgens het label van de knop in. Selecteer een pagina binnen de website waar de knop naar toe moet linken, of voer een eigen url in. Vink ‘Link openen in een nieuw tabblad’ aan wanneer deze naar een externe url linkt. Er kunnen meerdere knoppen op een rij worden aangemaakt. Onder type kan een vormgeving worden gekozen. Primair is opvallend en leent zich uitstekend voor call 2 actions. Normaal is minder opvallend en meestal is deze omlijnd.
Knoppenrij voorbeeld

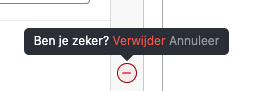
Klik op het – icoon om een knop / regel te verwijderen.
Blok – Agenda galerij
Uitleg volgt nog in ontwikkeling
Blok – Berichten galerij
Blok – Pagina galerij
Met het pagina galerij blok kunnen pagina’s worden uitgelicht. Er zijn veel verschillende combinaties mogelijk. Kijk voor meer informatie en voorbeelden onder Support -> Pagina galerij.
Blok – Personen galerij
Uitleg volt blok nog in ontwikkeling
Blok – Berichten carousel
Blok – Calculator / overstappen
Uitleg volgt – blok nog in ontwikkeling
Blok – FAQ
Uitleg volgt – blok nog in ontwikkeling
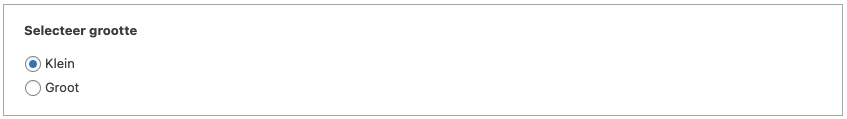
Blok – Witruimte
Paragrafen, kopteksten en lijsten zijn al voorzien van witruimte. Om te voorkomen dat de overige blokken direct onder elkaar komen te staan moet er na een blok een ‘Witruimte’ geplaatst worden. Selecteer een grootte (klein of groot) na het plaatsen van het blok.